Reference: HTML <code><div></code> Challenge Blocks
Questions
- How is a block defined with
<div>tags?
Challenge block div
Formatting
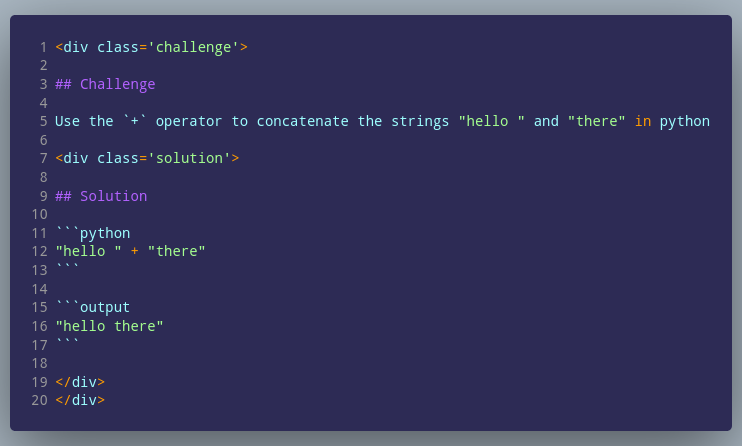
HTML tags can be used inside of markdown as long as they are separated from markdown content by blank lines. Here, we use div tags (short for “Content division”) to create a our challenge and solution blocks.
Defining block type
The type of block is determined by the class flag. All div tags must have a closing tag that is formatted exactly like this: </div>. For example:
Nesting blocks
To nest div tags, open a new div tag without closing the previous tag. If an opening tag does not have a matching closing (</div>) tag, then it is still open and your prose is still within that block.
What to watch out for
Be careful with indentation because markdown recognizes anything indented with four spaces as code. Additionally, make sure you closing div tags start with a slash and that there is no space between the = sign: