Reference: Fenced Div Challenge Blocks
Questions
- How is a block defined with fenced divs?
Challenge block pandoc fenced div
Formatting
Fenced divs in pandoc have simpler and more flexible syntax than HTML div tags. They consist of a series of at least 3 colons (:::) (followed by a class for opening tags) for delimiting blocks.Note that vertical space is not as important for these tags as HTML tags are.
Defining blocks
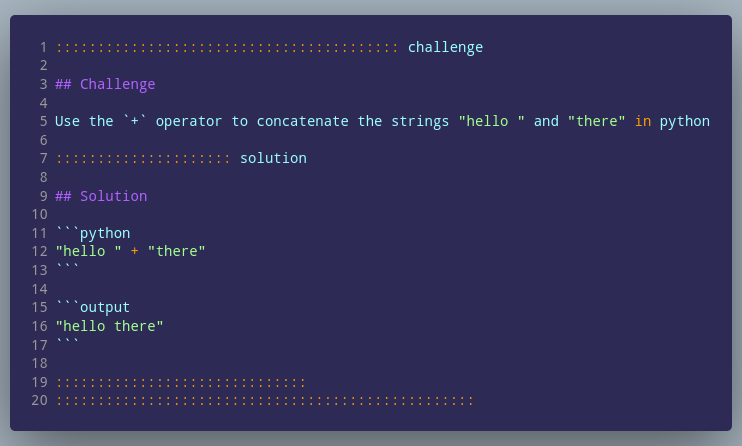
Blocks are defined by placing a series of at least 3 colons (:::) on a blank line followed by the name of the class. Blocks are closed with at least 3 colons on a new line. For example:
Tip
The number of colons in the opening tag does not need to match the number of colons in the closing tag, but it’s a good idea to include enough for visual clarity.
Nesting blocks
Blocks are nested similar to div tags in that you can open a new tag in an already open block to nest. For example:
What to watch out for
Make sure your colons always start at the beginning of the line.